ほったらかしにしていたv4の続き。
Spreadより先にこっちを先に説明したほうが良かったな。
アニメーションといえばLFO(Animation)がないと始まらない(たぶん)。直訳すれば低周波発振子?アニメーションの動力源になるノード。もちろんLFOがなくてもマウスに反応するアニメーションや、音に反応して動作するアニメーションも作れる、この場合はマウスや音が動力源って言えばいいのかな。
LFOは一定時間の周期で数値を生成するノードってのが正しい説明。
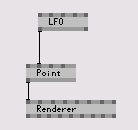
とにかく作ってみよう。
パッチウィンドウに作った瞬間からLFOは動き出す。OutputPinの左をマウスオーバーさせてみよう数値がめまぐるしく変化しているはず。
少しこのLFOを置いておいてRenderer(GDI)へ点(Point)を描くパッチを近くに作ろう。GDIウィンドウの中心にぽつんと点が描かれる。
で、PointノードのInputPinのY:へLFOのOutput:をコネクト!

Pointが上へ動き出す。Y=1.0に到達するとY=0.0に出現し、また上に向かって動き始める。これを延々と繰り返す。LFOノードの役割はこれだけ。0.0から1.0の間を一定周期で繰り返す。
ホントにこれだけの働き。
InputPinを調べると分かるけど、
- Period:は周期(秒)
- Pause:はポーズ、ここに1が入るとLFOは停止する。
- Reverse:は逆、つまり1.0から0.0を繰り返す。
- Reset:はリセット0.0へリセットされる。ついでにOutputPinにCycles:って言う何周期繰り返したかをカウントし出力するPinがあるがこれも0へリセットされる。
- Phase:は初期位相。
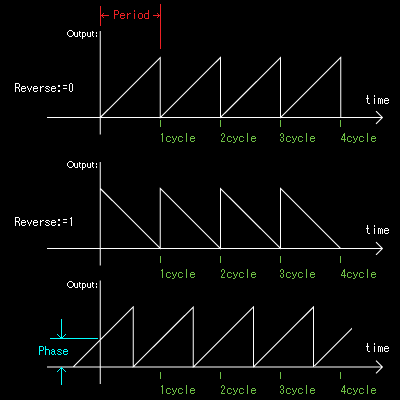
出力される値のイメージを図で書くと下のようなものになる。ノコギリ波と一般に呼ぶ。

一番下のPhaseの説明はちょっとわかりにくいかな。このノコギリを時間軸方向へずらすもんだと覚えておけばいいかな。ちょっと違うけど、、、。0.0から1.0の範囲で値が変化することに変わりは無いけど、一周期の始まりと終わりの値が変わることに注意。
こんな簡単なもんで複雑なアニメーションがつくれんのかいって感じやけど、もちろんこれだけじゃダメ。
例えば0.0から10.0まで変化させたいときどうする。とか、更に小数点はいらない整数で変化させたいとか。もっとこぅ、滑らかな波が来ないとノリノリになれん!、とか。いろいろあると思うけどそれも全てこのLFOが出発点になる。
次回は”LFOの出力を加工する”。について。