記事投稿の頻度が少ないせいで、いつも記事の書き始めに困ります。一か月ぶりのくせして唐突に天気の話は無いし同じ理由で時事から始めるのもね。かといっていきなり本題から切り出すのも冷たい感じがします。
日を置かずに書くのが一番なんですけどね。
それでは本題、
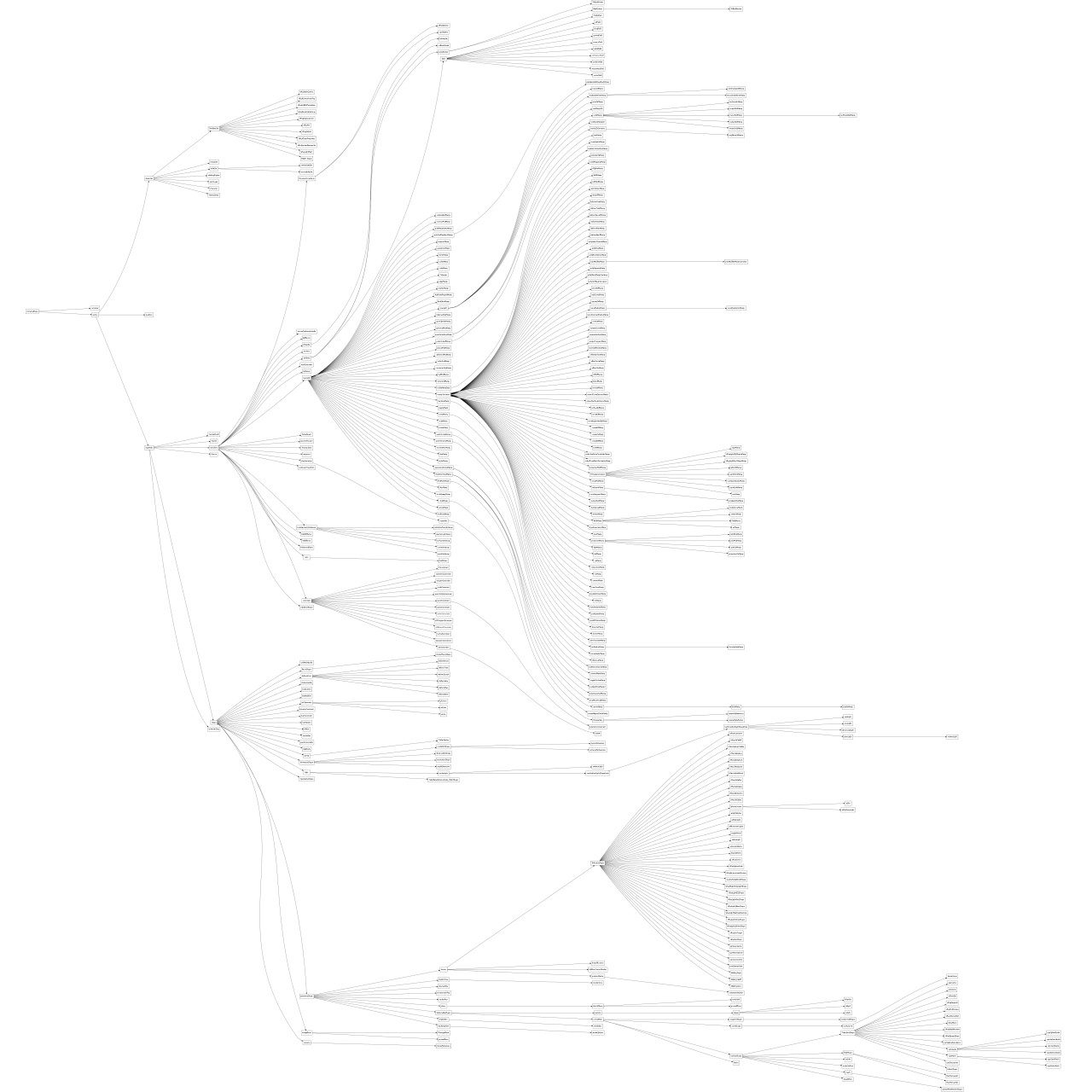
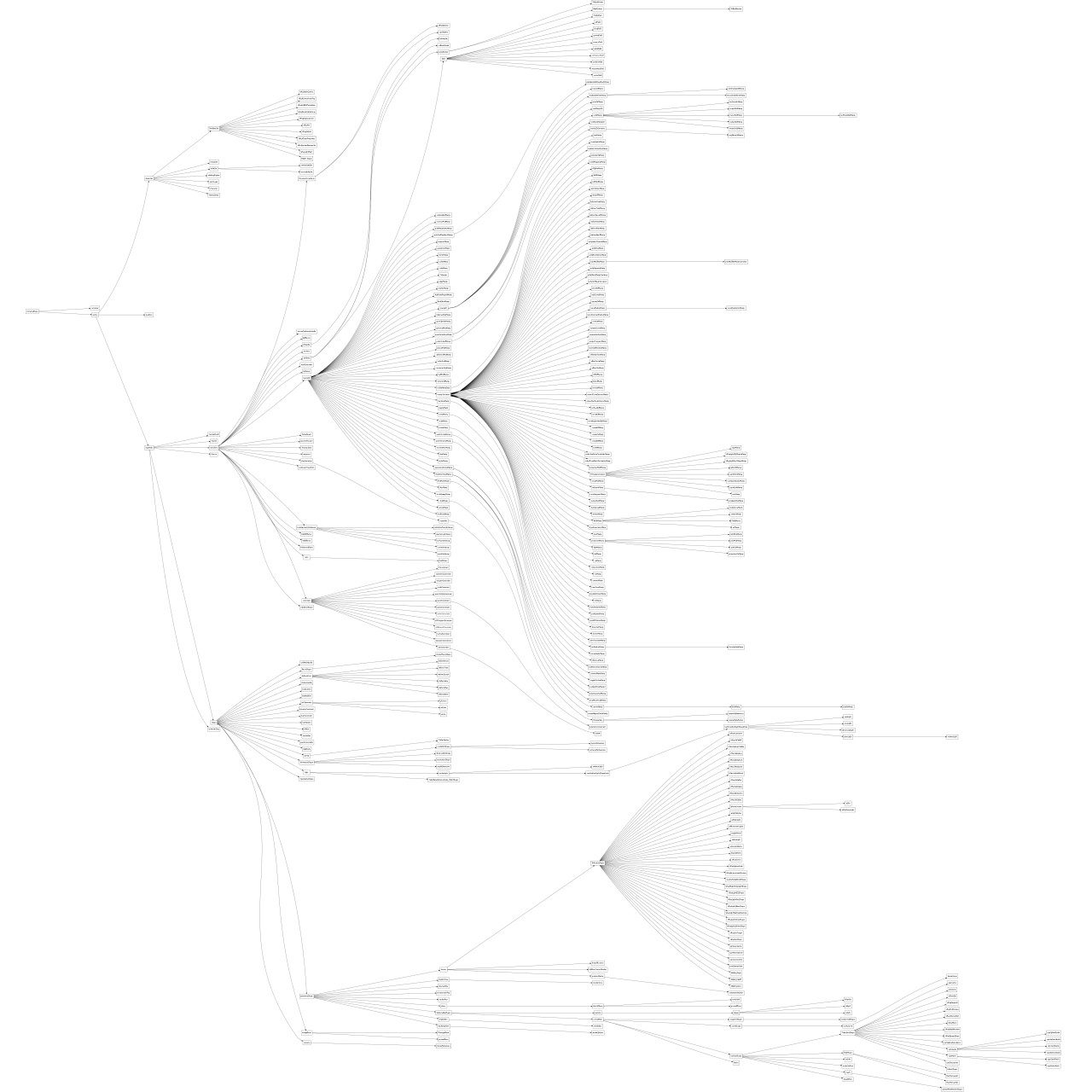
 containerBaseノードタイプをルートとした階層構造
containerBaseノードタイプをルートとした階層構造Mayaのノードタイプの階層いわゆる上の図のような継承関係を知るには以下の2つがあります。(スクリプトはMaya2017で検証したものです)
一つ目、下は「mesh」ノードの継承元を調査します。
import pymel.core as pm
print pm.nodeType('mesh', inherited=True, isTypeName=True)
結果は、
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape', u'mesh']
「containerBase」ノードをルートとして機能やアトリビュートを継承していることが分かります。(ホントのルートは「node」というノードタイプのはずなのですが、何故かここでは得られません)
二つ目は逆、「deformableShape」ノードを継承しているノードを調査します。
import pymel.core as pm
pm.nodeType( typeName, derived=True, isTypeName=True )
結果は(長いので適当に改行します)
[u'nParticle', u'nRigid', u'nCloth', u'nBase', u'particle',
u'motionTrailShape', u'snapshotShape', u'bezierCurve', u'nurbsCurve', u'curveShape',
u'gpuCache', u'aiVolume', u'aiStandIn', u'VRayMetaball', u'VRayFurPreview',
u'VRayVolumeGrid', u'VRayPlane', u'VRayMeshPreview', u'VRayClipperShape', u'xgmSplineDescription',
u'xgmSplineGuide', u'xgmSphereGuide', u'xgmCardGuide', u'xgmArchiveGuide', u'xgmSubdPatch',
u'xgmNurbsPatch', u'xgmSplineGuide', u'xgmSphereGuide', u'xgmCardGuide', u'xgmArchiveGuide',
u'xgmGuide', u'xgmSubdPatch', u'xgmNurbsPatch', u'xgmPatch', u'xgmDescription',
u'bifrostShape', u'THsurfaceShape', u'fluidTexture2D', u'fluidTexture3D', u'fluidShape',
u'subdiv', u'nurbsSurface', u'greasePlaneRenderShape', u'mesh', u'heightField',
u'surfaceShape', u'lattice', u'controlPoint', u'deformableShape']
2つ組み合わせると、例えば「deformableShape」を継承するノードタイプの継承元をすべて知る事が出来ます。
import pymel.core as pm
nodetypes = pm.nodeType( 'deformableShape', derived=True, isTypeName=True )
for nodetype in nodetypes:
print pm.nodeType( nodetype, inherited=True, isTypeName=True )
結果は(前半略)、
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape', u'subdiv']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape', u'nurbsSurface']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape', u'mesh', u'greasePlaneRenderShape']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape', u'mesh']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape', u'heightField']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'surfaceShape']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint', u'lattice']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape', u'controlPoint']
[u'containerBase', u'entity', u'dagNode', u'shape', u'geometryShape', u'deformableShape']
のようになります。ひとくちに「deformableShape」ノードと言っても上のように継承したノードタイプがたくさんあることが分かります。
さてここからが本題、上記をもってある程度継承関係を知ることはできますがこれを木構造(階層)構造で取得したい場合は残念ながらコマンド一発でとはいきません。
続きを読む “Maya:ノードタイプの階層構造を取得する” →