ずっーと以前に中途半端に書いた記事の続き(7年越し!!)です。
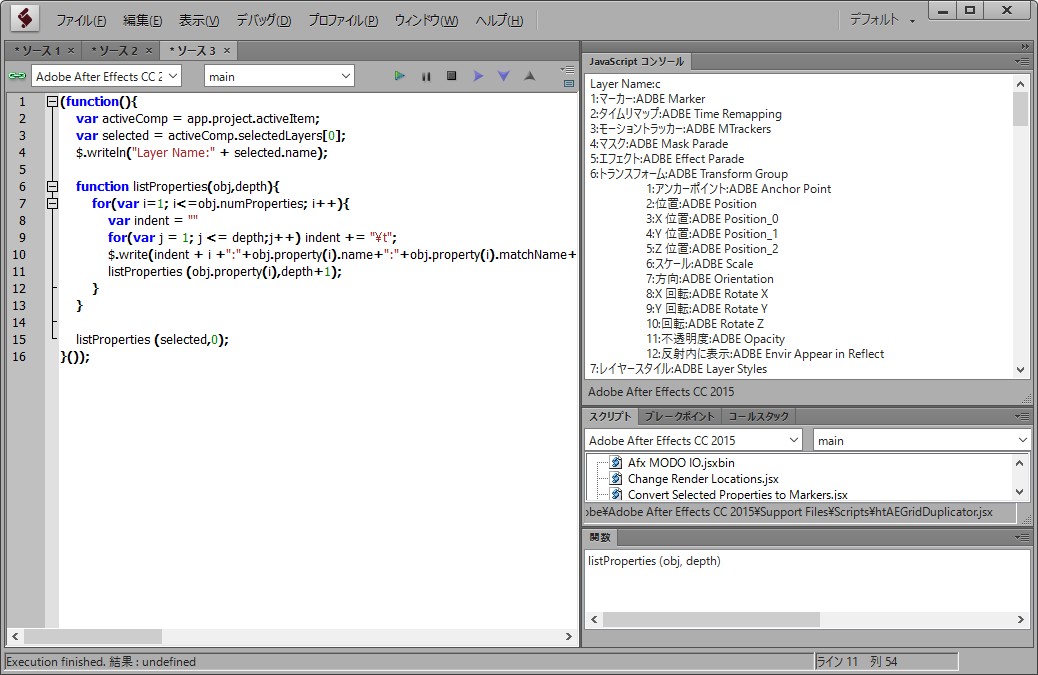
作った経緯を忘れましたが、とあるプロパティのMatchNameが知りたかっただけで再帰処理の無いスクリプトでした。以下がレイヤーに適用したエフェクトのプロパティも含め全てリストするスクリプトです。ESTKへコピーしAfterEffects側でレイヤーを一つ選択してから実行します。
(function(){
var activeComp = app.project.activeItem;
var selected = activeComp.selectedLayers[0];
$.writeln("Layer Name:" + selected.name);
function listProperties(obj,depth){
for(var i=1; i<=obj.numProperties; i++){
var indent = ""
for(var j = 1; j <= depth;j++) indent += "\t";
$.write(indent + i +":"+obj.property(i).name+":"+obj.property(i).matchName+"\n") ;
listProperties (obj.property(i),depth+1);
}
}
listProperties (selected,0);
}());
結果は、ESTKのコンソールへ出力されます。
昨日投稿したスクリプトの改良をしていて気付きましたが、レイヤーの親子関係で親を知る事はレイヤーオブジェクトのparentアトリビュートから出来ますが、子のレイヤーへの参照は無いんです。
もしかしてプロパティオブジェクトに入ってるかなと思って上のスクリプトを書きましたが見つからず、、、
いやビックリ。全てのレイヤーのparentアトリビュートを調査して逆からたどるとかするの?
シーングラフ的なもの無いのか、、、