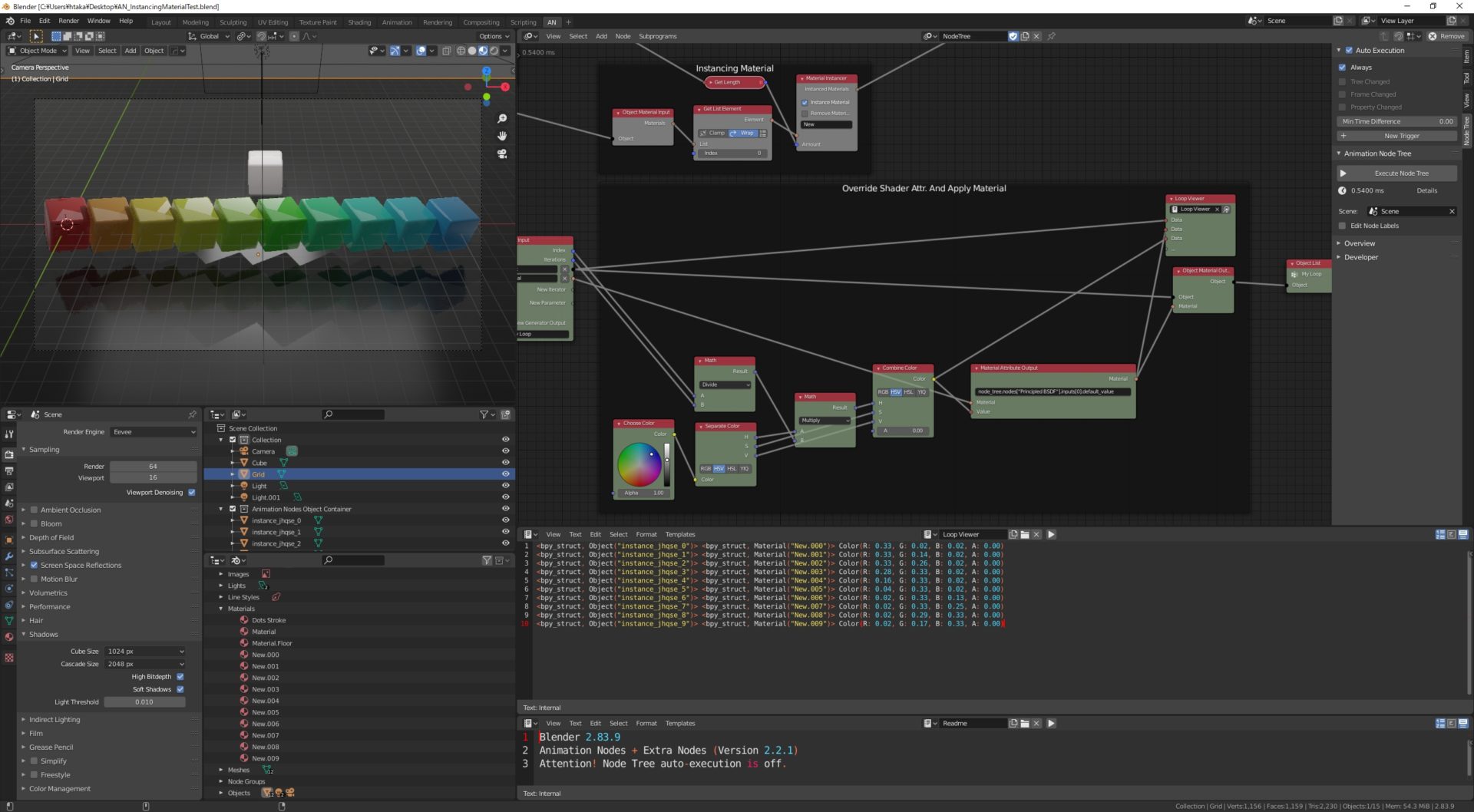
オブジェクトとマテリアルをそれぞれインスタンスして、マテリアルのアトリビュートを書き換え&適用。この場合オブジェクトはObject Instancerノードにて”Deep Copy”でインスタンス化する必要があります。

BlenderではマテリアルはMeshデータにリンクされています。オブジェクトのインスタンス化とはトランスフォーム値のみ複製しMeshデータを共有する、つまりMeshに紐づいたマテリアル割り当て情報も共有された状態になってしまいます。Deep CopyをするとMeshデータは共有されなくなります。「インスタンス」じゃなくて名の通り「コピー」です(メモリの消費も増えます)。これで個別にマテリアルの割り当てが可能になります。
MayaのShading Group(Shading Engine)を介して割り当てる方式がいいなあ。