ただただ、たし算の問題と答えを連続で表示するだけのWebページを作ってみる。スペースキーかエンターキー、またはクリックで次の問題が出ます。1から10どうしのたし算ね。スマホでは動きません。
http://leavebehind.iobb.net/test/childsmath/
あっちゅーまに作れて便利です、Vue.js。

ただただ、たし算の問題と答えを連続で表示するだけのWebページを作ってみる。スペースキーかエンターキー、またはクリックで次の問題が出ます。1から10どうしのたし算ね。スマホでは動きません。
http://leavebehind.iobb.net/test/childsmath/
あっちゅーまに作れて便利です、Vue.js。

昨日のTOWNSCAPERの記事「Wave Function Collapse Algorithm(波動関数の崩壊アルゴリズム)」の事に触れました。なにやら小難しい物理の計算をする手法かと思っていましたが、どうやらそうでは無いようです。

量子(素粒子とか)の状態を表す式です。量子とは原子核を構成している中性子や陽子をさらに分解してこれ以上は壊せませんって感じの最小単位のツブツブです。電子や光子もこれに含まれます。これらツブツブが今どこにどんな状態で存在するかを表す式が波動関数です。
原子核に束縛されていない電子を例に、乱暴に説明すると、今だいたいこの辺にこんな確率で存在するんじゃない?って答えを波動関数で表すことが出来ます。放物運動の方程式のようにある時点の位置と速度が分かっていて、何秒後にはこの位置をこの速度で飛んでるといった事を確定できないのが量子力学の世界です。
でも、電子も通さない壁を置くことが出来、そこに電子が衝突して痕(あと)が残れば電子は確かにそこにあったと知る事が出来ます。「シュレーディンガーの猫」で有名ですね。箱を開けるまで猫の生死は五分五分の確立の状態のままってやつです。確率でしか分からなかった状態が観測によって確定される。このことを『波動方程式の崩壊』と呼びます。
electronでのデスクトップアプリ開発の学習を久しぶりに続行しようかと思い立って、改めて推奨されるセキュリティを調べてみる。

リモートコンテンツを読み込む場合は「nodeIntegration: false」ってのは以前からあったけど「contextIsolation: true」は初耳。nodeIntegrationをオフる事でプリロードスクリプトにメインプロセスとレンダラープロセスを仲介させることになりますが、プリロードスクリプトはNode.jsにアクセスできるレンダラープロセスであるためこれも安全ではないんだとか。なのでcontextIsolationでプリロードスクリプトとレンダラーも分離してしまい、代わってAPIはcontextBridgeなるモジュールを通してプリロードからレンダラーへ公開するんだと。
なんかよう分からんようになってきました。穴ふさいだり、ちょっと開けたり大変です。contextBridge経由で使いたい分だけ解放してねって事でしょう、「全部拒否、必要なものだけ許可」、セキュリティのキホンですね。
contextBridge.exposeInMainWorld()でAPI Keyを文字列で登録してその下に関数を公開するんですが、コード補完が効かなくなるよね。JavaScriptでやってるのに、型定義ファイル(*.d.ts)を作らなきゃいけなくなってまあメンドクサイ。
新しいPCでまごつくの巻き。
WebStormでGitLabの自分のプライベートレポジトリからSSHでクローンしようと思ったら落ちてこない。

gitとputtyのインストールも終わっていて、環境変数GIT_SSHにplink.exeのパスも登録済み、pageantへ秘密鍵も登録済み。原因が判明するまで昨晩は2時間も格闘してしまいました。
原因はgitlab.comをknown_hostとして受け入れていなかった事です。
ターミナルからsshホストへ初めてアクセスする際、公開鍵のフィンガープリントが表示されて、既知のホストとして受け入れるかどうかを尋ねられますが、WebStormではそれが表示されずに待ちぼうけを食ってる状態なんですね。
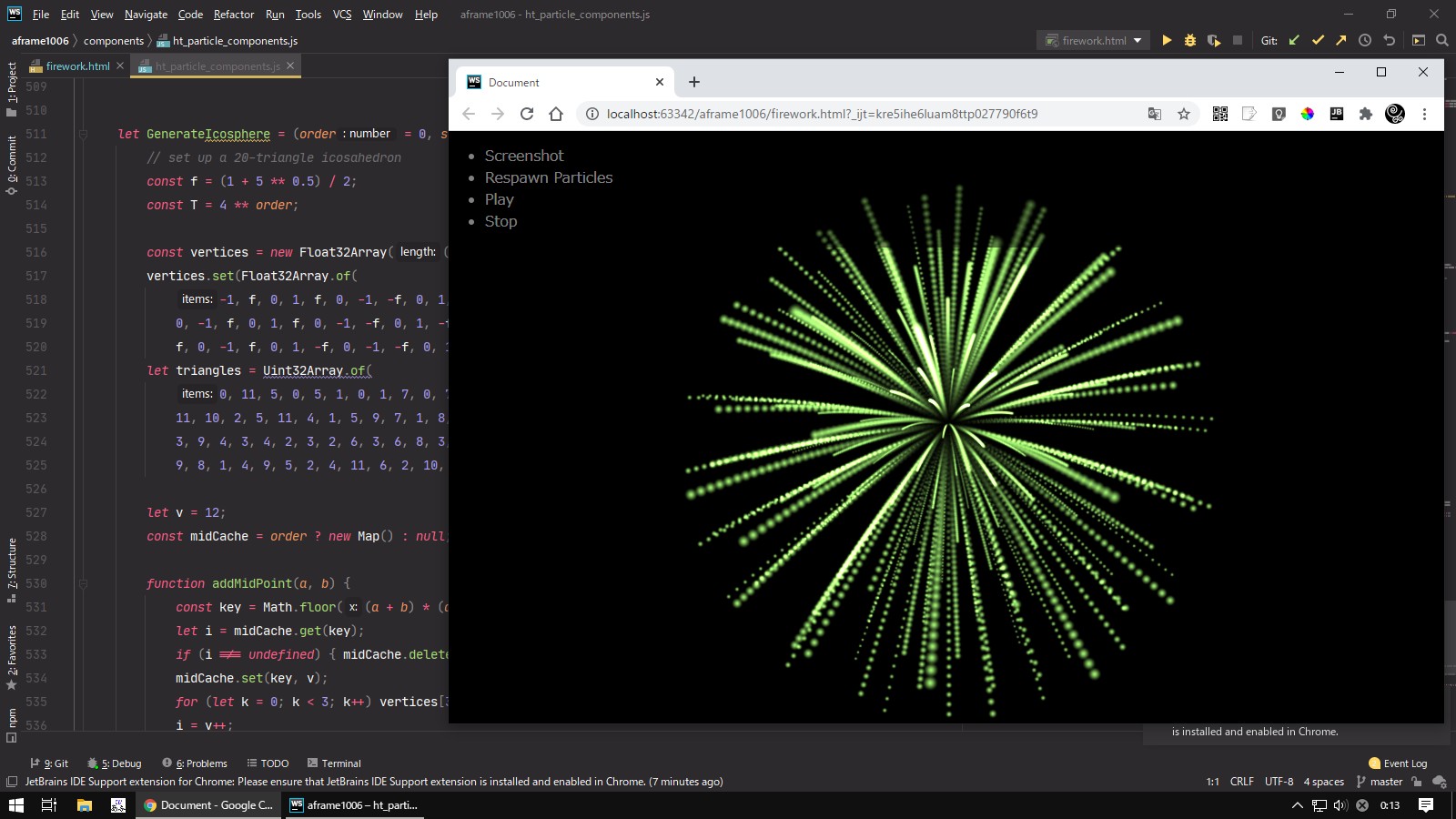
続きを読む “WebStorm+pageant”前回(Vertices of icosphere)の続き~。前回はthree.jsでしたが今回はA-Frameのコンポーネントととして。中身はthree.jsですが
aframe-sprite-particles-componentなど、バリエーション豊かなコンポーネントはたくさん見つかりますが、細かいコントロールが出来ず結局スクラッチで作ってみる事に。

THREE.Pointsで何万パーティクルと動かしてみましたがスマホでも60fpsで動くんですね。