Electron+JavaScriptをMainもRendererもWebpackでバンドルするテンプレートプロジェクト。
過去にも作ったことはありますが、Typescriptだったりglupとbrowserifyでビルドしてたりで開いても理解できず…自分がつくったのに。

Electron+JavaScriptをMainもRendererもWebpackでバンドルするテンプレートプロジェクト。
過去にも作ったことはありますが、Typescriptだったりglupとbrowserifyでビルドしてたりで開いても理解できず…自分がつくったのに。

どうせなら時計をiPhoneでも動かしてみたいって事で、javascriptをあーしてこーして動かしてみるの巻。
なんでiPhoneのSafariで動かないかって言うと、javascriptのバーションes2015は実行出来るもののモジュールのimportには対応していないからです。なのでモジュールを結合(バンドル)する必要があります。
es2015をes5にトランスパイルします、babelのお仕事です。それからwebpackを使ってバンドルします。んで、iPhoneでも動くヤツ。
スクリプトは書き換えてないので、マウスオーバー(rollover)が動きません。スマホにマウスはありませんから…。

以降は設定もろもろ。
続きを読む “お時計3”「分」の目盛りにマウスを合わせると数字がポップアップ。ま、それだけ…。
デモは以下です。WindowsのChromeで動作確認。スマホじゃ動かないと思います。
http://leavebehind.iobb.net/test/clockjs/clock.html

ランダムな時刻を指したり、現時刻に戻ったり出来たらいいんですが、UIをJavascriptで作るのがメンドクサイ。UIはAnimate CCから持ってくるべきですね。
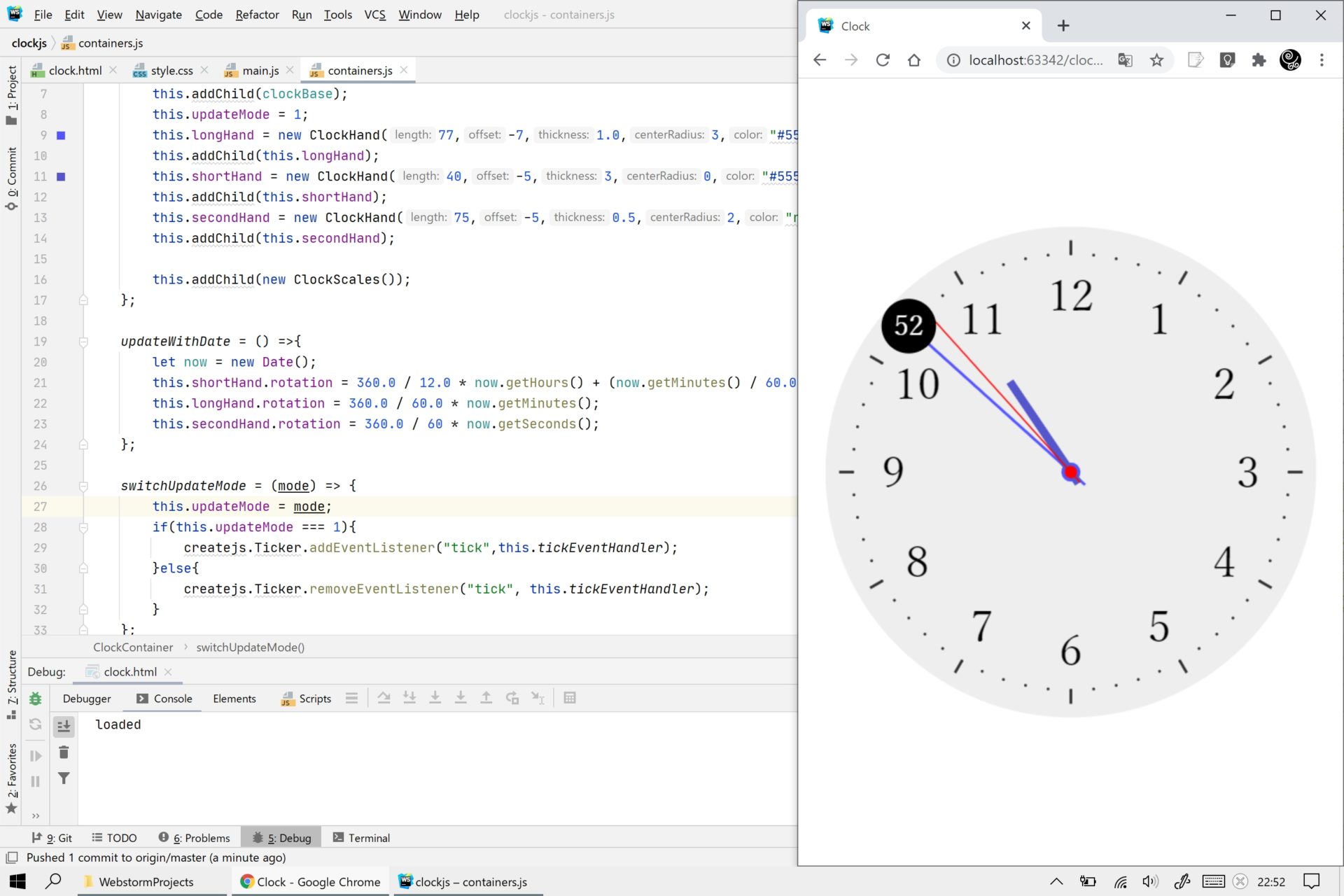
WebStorm便利やわ~。
この前は子供に時計作ってやりましたけど、今度は自分用。時計が欲しいんじゃなくて昨日に続いてWebStormでCreateJSのお勉強用。
ES Moduleを使ってバンドルもせずにやってみましたが便利ですねexport/import。スクリプトをtype=”module”で読み込むとグローバルからアクセス出来ないのが良くも悪くも、って所です。あとCreateJSはShapeインスタンスのサイズ取得(getBounds())が出来ないのが難点。ActionScriptは取得できたと思うんですが、いろいろ差異はありますね。

以下WebStormのプロジェクト一式です。LiveEditなりサーバ上で動かさないとCORSエラーが出て動きません。