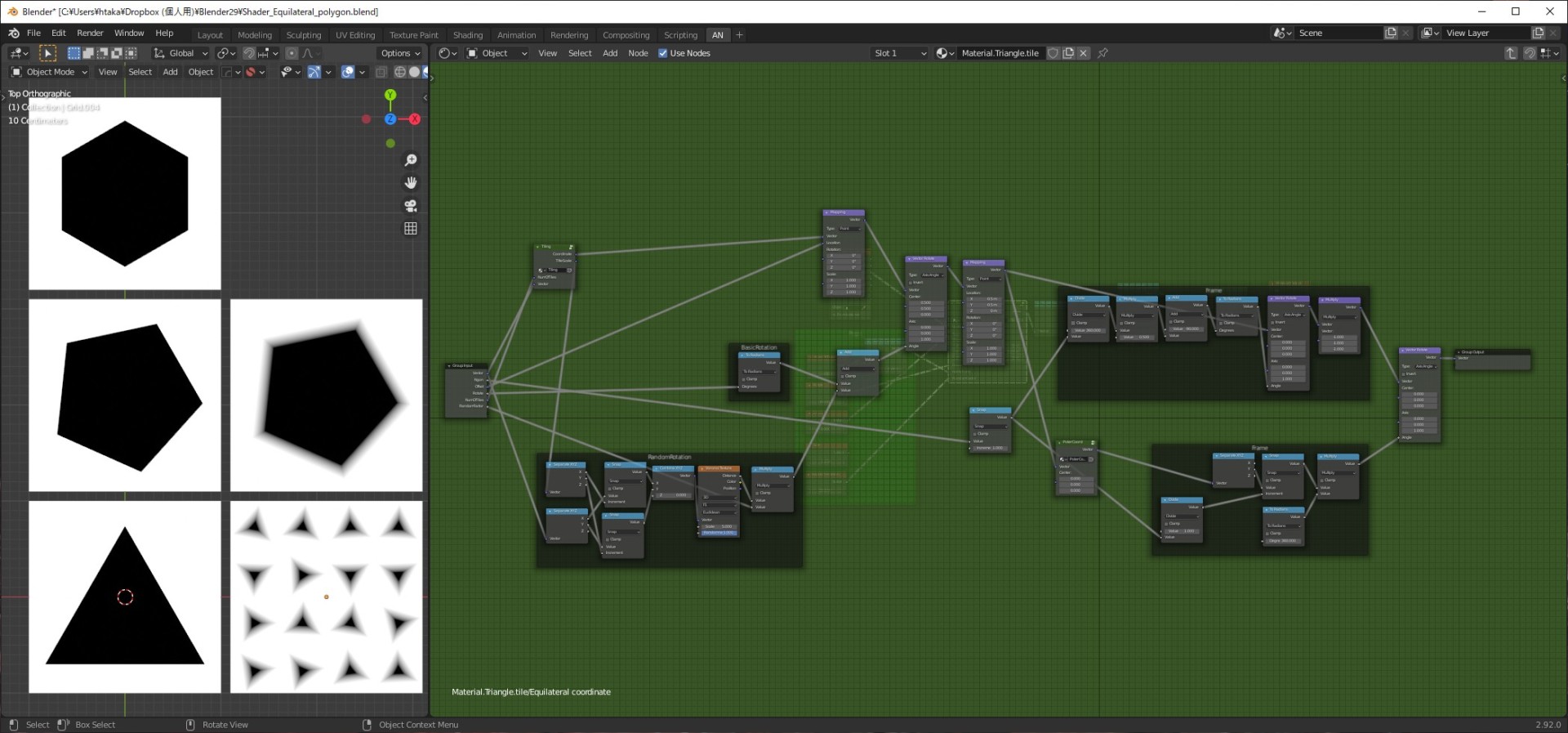
多角形をシェーダで描くってムズカシイ。

もっと簡単な方法あるはず。
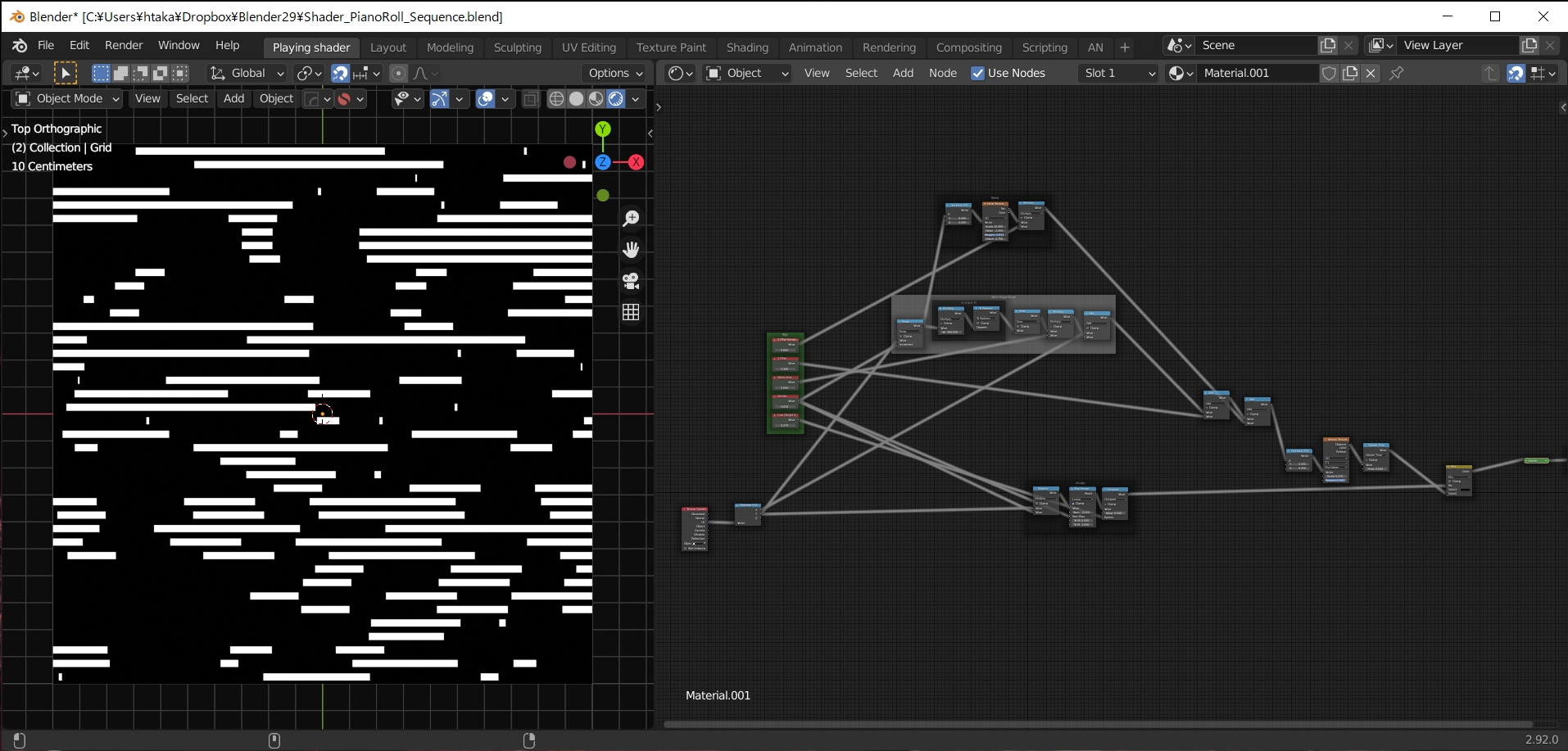
緊急事態宣言下やし、雨やし、子供のめんどうはソコソコに(週末から本気出す)Shader作成の練習。ピアノロール的な模様のテクスチャです。

何に使うかといえば、さぁね〜。
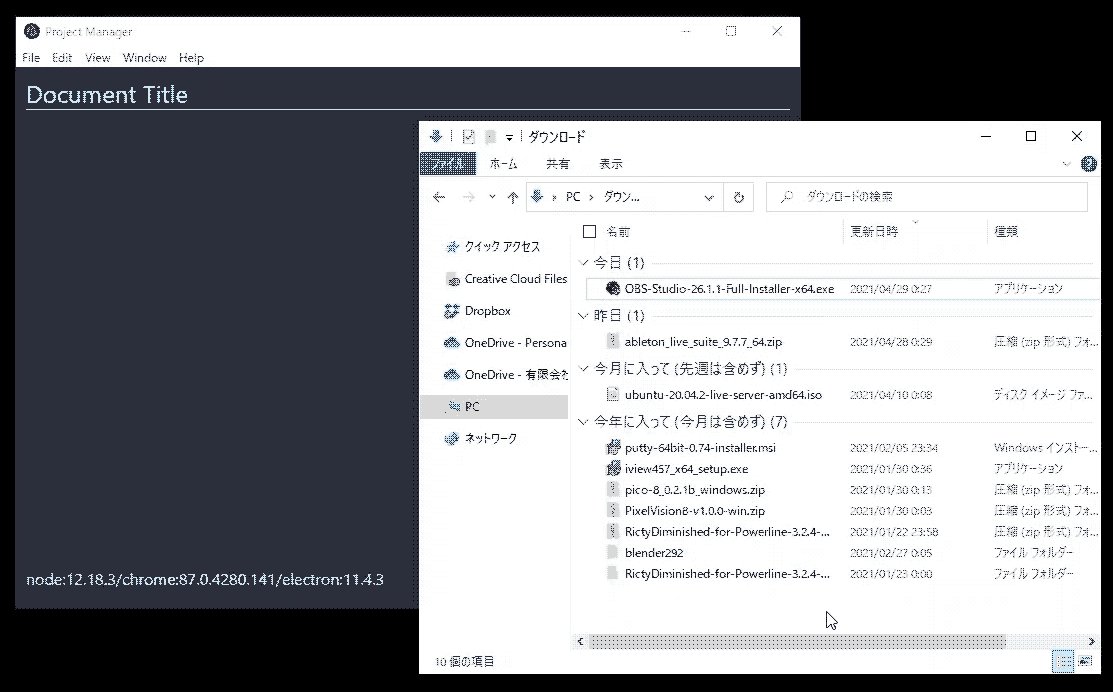
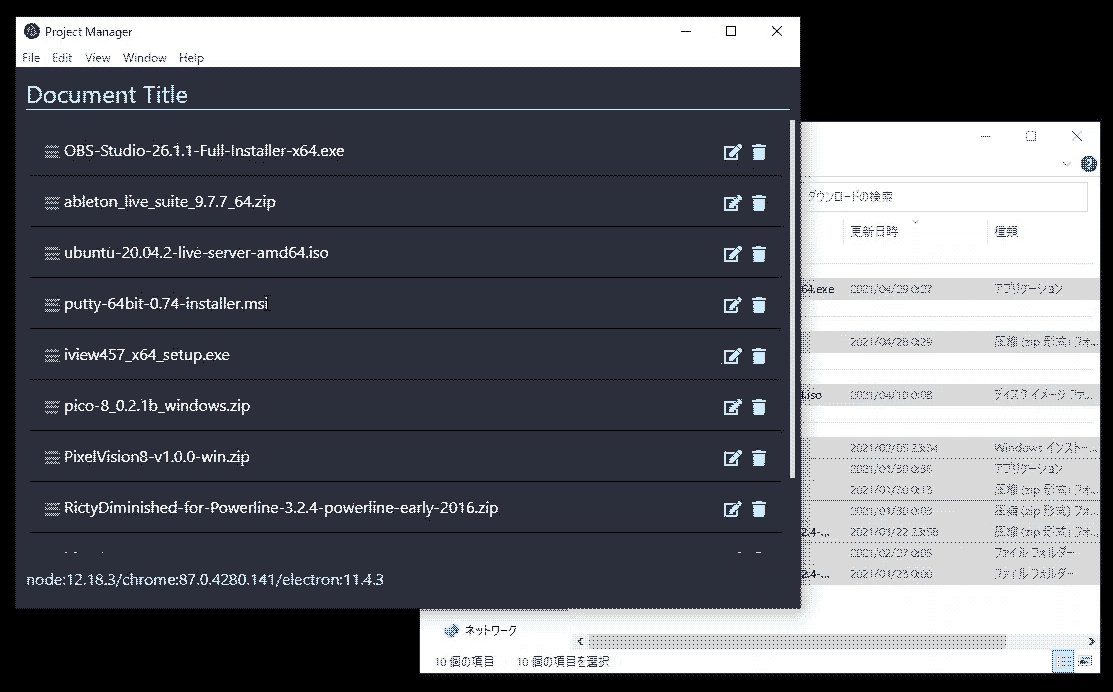
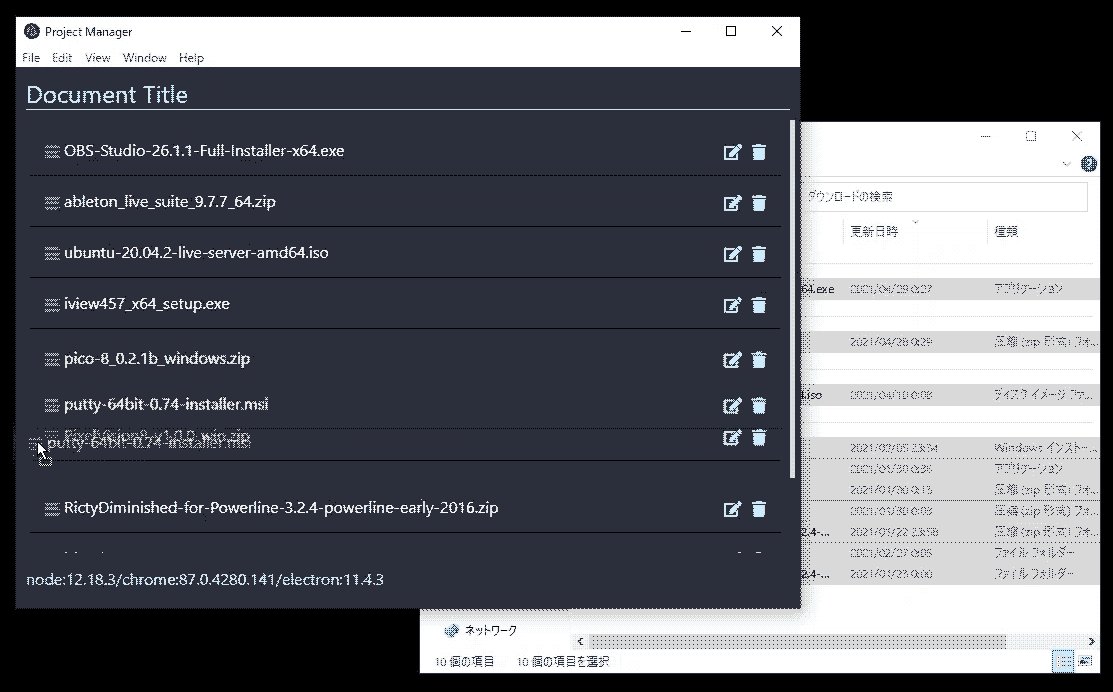
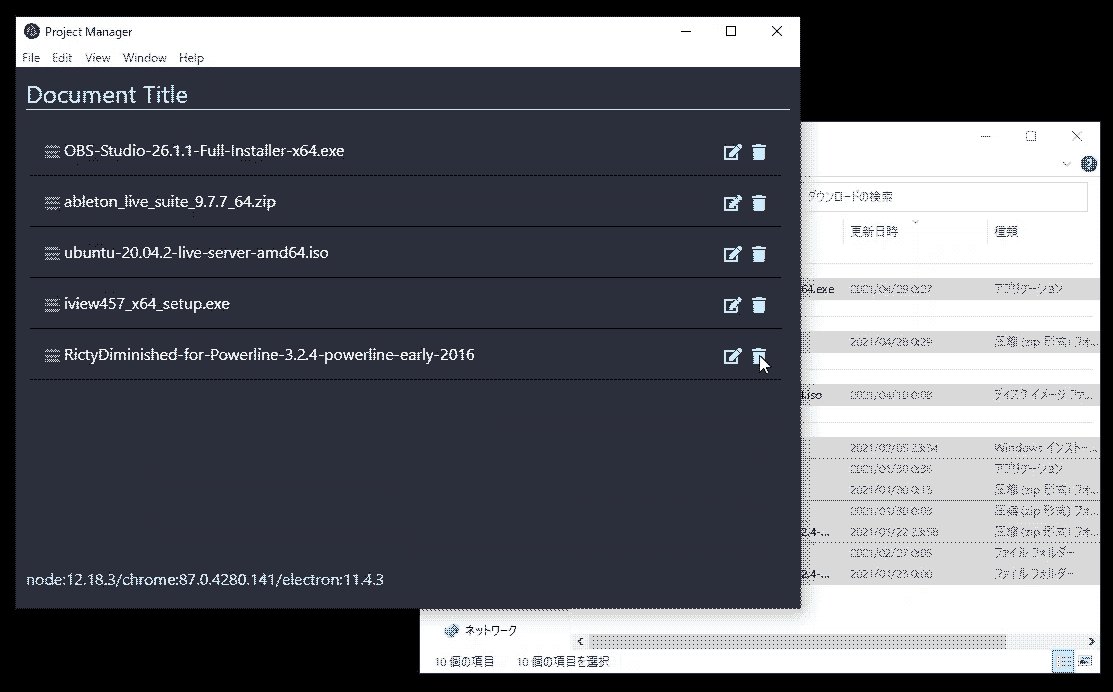
Electronでの開発の土台が出来たので、さっそく思いつくままに作り始める。ファイルのD&Dとvuedraggableを使った項目の並び替え。割と簡単!苦行の開発環境の整備が終わってようやく楽しくなって来たトコロ。

Font Awesomeのアイコンの呼び出しを自分のAPIキーを使っているので、このソースは配布できませんが…。
風邪引いて、子供と遊ぶことが出来ず週末はずーっとJavascriptのお勉強。
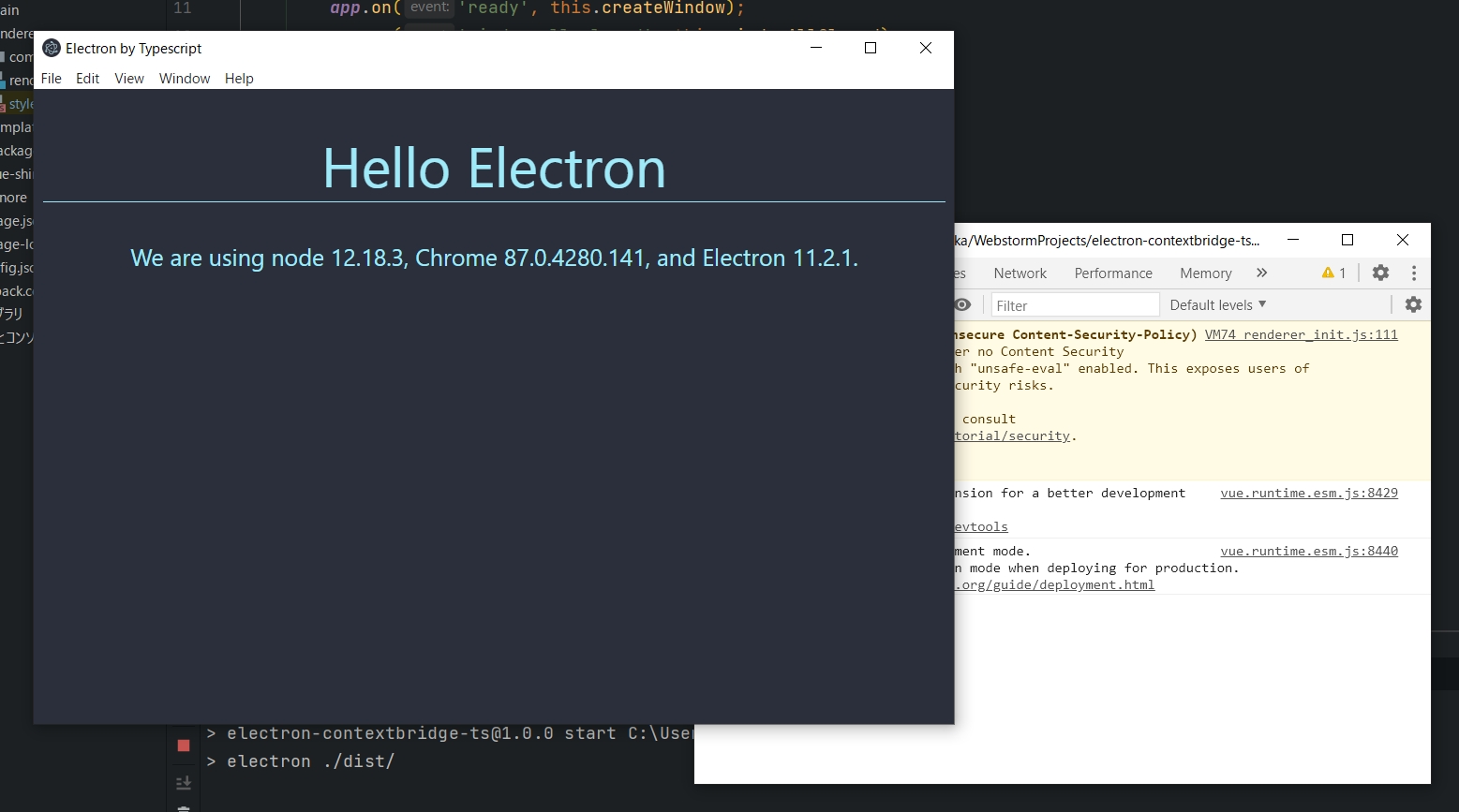
以前記事にした「Electron製アプリのセキュリティ」をTypescriptで実装し直しました。「nodeIntegration:false」と「contextIsolation:true」を設定したアプリの土台ですね。先日お勉強したVue SFCも含まれています。

package.jsonにあるnodeスクリプトの動作は以下。
レンダラ側のHTMLファイルは「html-webpack-plugin」を使用してテンプレートを元に作成されています。コンテンツセキュリティポリシーの「unsafe-eval」をProductionビルド時は書き込まない、Developmentビルド時はHTMLに書き込むようにするためです。Devビルドの場合はJavascriptバンドル時、eval関数が含まれるため「unsafe-eval」を許可しないと動作しません。
詳しくはwebpack.config.jsを、と言いたいところですが汚いです。
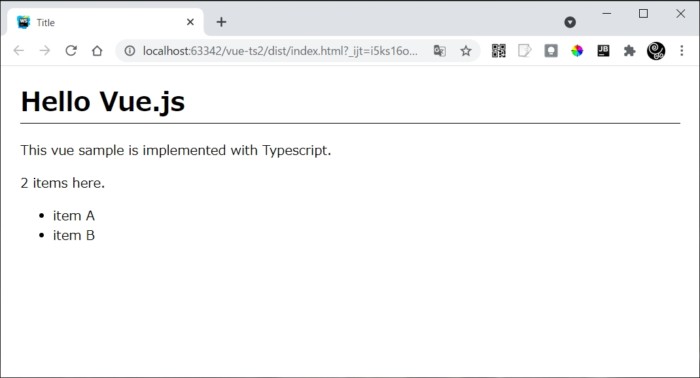
VueをTypescriptで実装しようとしたら、方法がさまざまあって手こずる。Vue2を使用していますがVue3に向けてどれで慣れておいたらいいのかも迷う。

上のような表示をするだけのヤツを実装方法を変えて3つ。
どれもWebpackを使ってバンドルしています。あとデバッグ用なので特に必要はないですがwindow.appというグローバル変数を作成(global.d.ts)して、ViewModelをグローバルへ露出させています。
以下はソースの一部です、デコレータ部分がおっきくなりますね。あとpropへの参照が「$prop」とかエディタのサジェスト機能で初めて知りました。
import Vue from 'vue';
import Component from "vue-class-component";
@Component({
template:'<li v-on:click="onClick">{{name}}</li>',
props:{
name:String
}
})
class MyData extends Vue{
onClick = ():void =>{
console.log(this.$props.name);
}
}
続きを読む “Vue + Typescriptのお勉強”