

約束通り遊び倒す。
追記!(2020.11.13)ちっちゃい豆のサヤみたいなヤツ「アレチノヌスビトハギ(荒地盗人萩)」って言うんやってよ、会社で教えてもらいました。
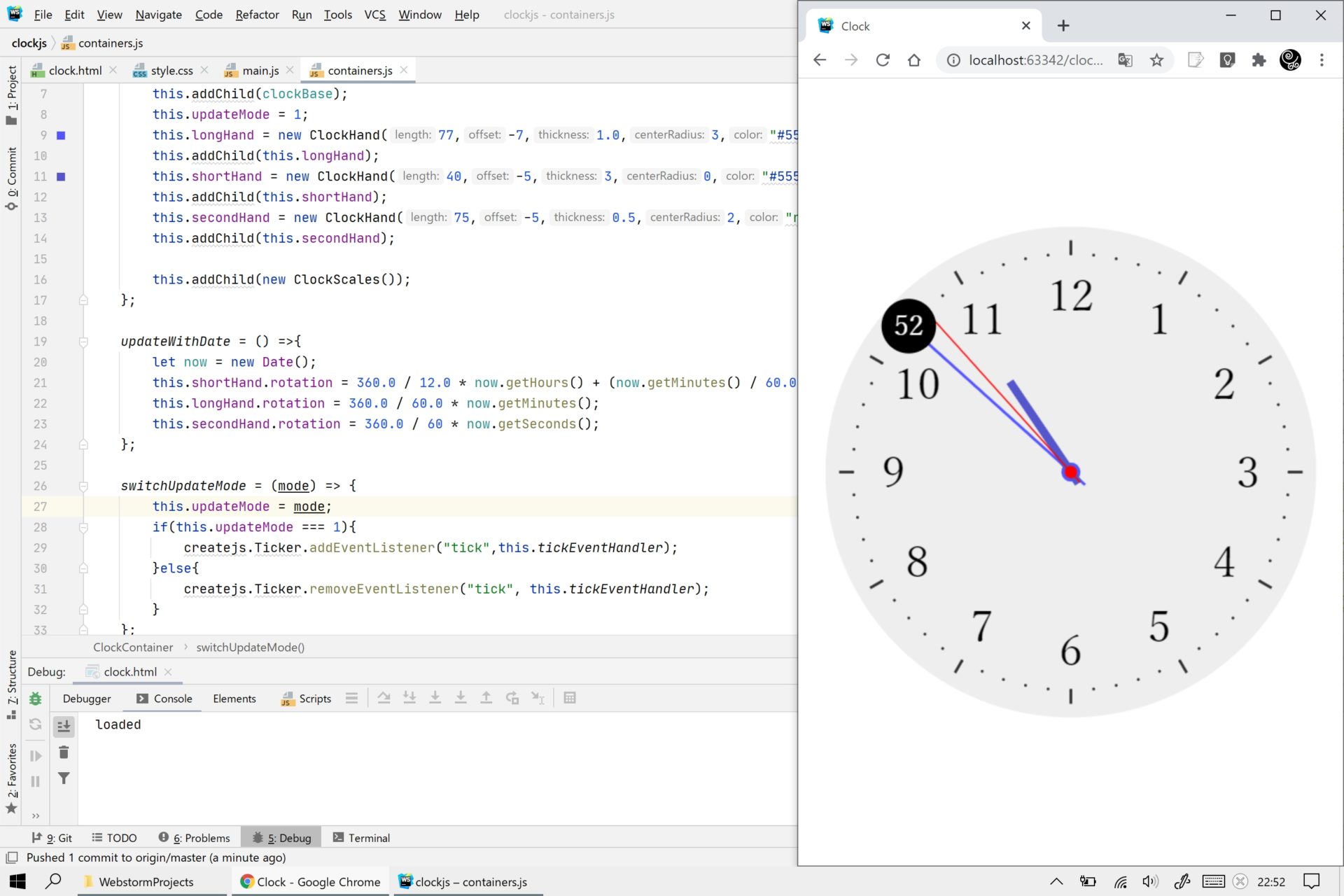
どうせなら時計をiPhoneでも動かしてみたいって事で、javascriptをあーしてこーして動かしてみるの巻。
なんでiPhoneのSafariで動かないかって言うと、javascriptのバーションes2015は実行出来るもののモジュールのimportには対応していないからです。なのでモジュールを結合(バンドル)する必要があります。
es2015をes5にトランスパイルします、babelのお仕事です。それからwebpackを使ってバンドルします。んで、iPhoneでも動くヤツ。
スクリプトは書き換えてないので、マウスオーバー(rollover)が動きません。スマホにマウスはありませんから…。

以降は設定もろもろ。
続きを読む “お時計3”分かっててタイトル付けてるからね。
肩こりが続いてるせいか、頭が痛い。仕事が忙しくもいのに先々の問題が見えてるせいだか、なんだか…。
ところで、湯船に1時間ほど浸かって。浸かったまま風呂のお湯を抜いていくと、徐々に重力が戻ってくるような妙な気分に浸(ひた)れます。SF映画でエアロックってよくありますやん?あの中入るとこんな気分になるんかなぁと。
映画ではたいてい急いでるときに通るのが相場なんで、登場人物は気にも留めないんでしょうけど。
何が言いたいかというと、疲れたってハナシ。
明日から子供相手に遊び倒す!

「分」の目盛りにマウスを合わせると数字がポップアップ。ま、それだけ…。
デモは以下です。WindowsのChromeで動作確認。スマホじゃ動かないと思います。
http://leavebehind.iobb.net/test/clockjs/clock.html

ランダムな時刻を指したり、現時刻に戻ったり出来たらいいんですが、UIをJavascriptで作るのがメンドクサイ。UIはAnimate CCから持ってくるべきですね。
WebStorm便利やわ~。
この前は子供に時計作ってやりましたけど、今度は自分用。時計が欲しいんじゃなくて昨日に続いてWebStormでCreateJSのお勉強用。
ES Moduleを使ってバンドルもせずにやってみましたが便利ですねexport/import。スクリプトをtype=”module”で読み込むとグローバルからアクセス出来ないのが良くも悪くも、って所です。あとCreateJSはShapeインスタンスのサイズ取得(getBounds())が出来ないのが難点。ActionScriptは取得できたと思うんですが、いろいろ差異はありますね。

以下WebStormのプロジェクト一式です。LiveEditなりサーバ上で動かさないとCORSエラーが出て動きません。