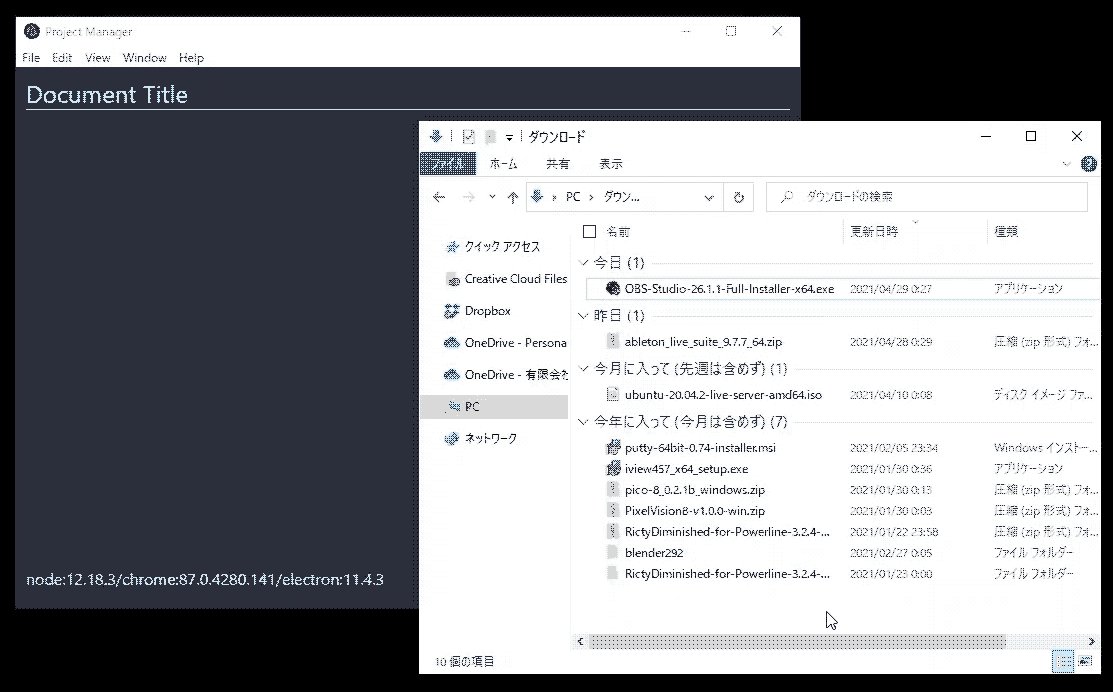
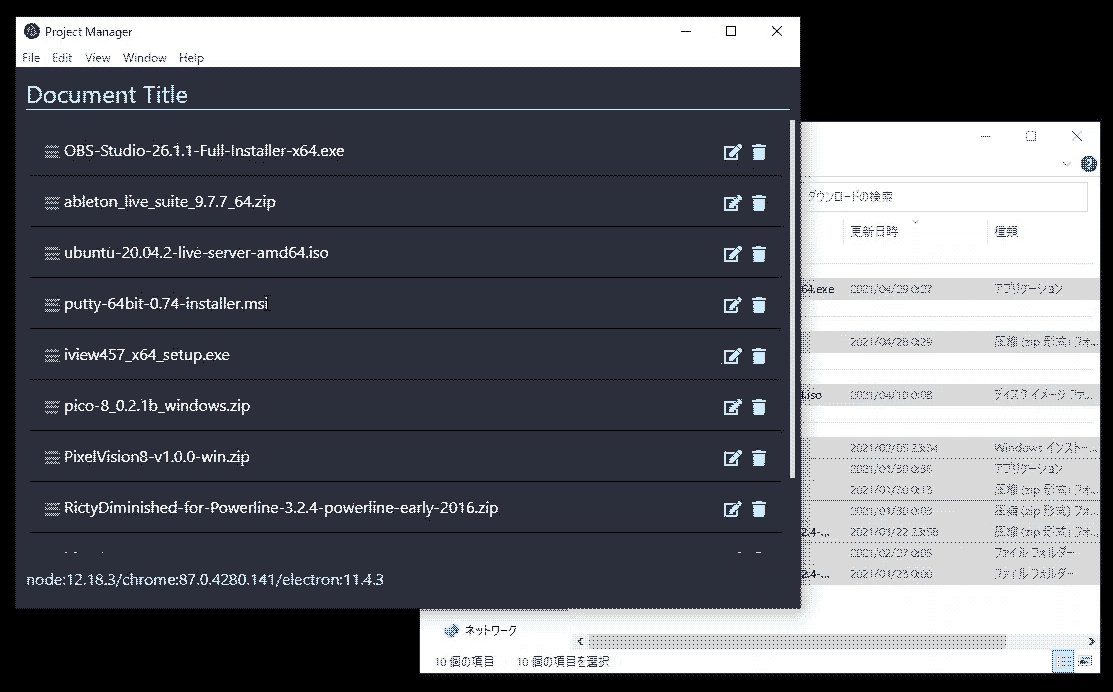
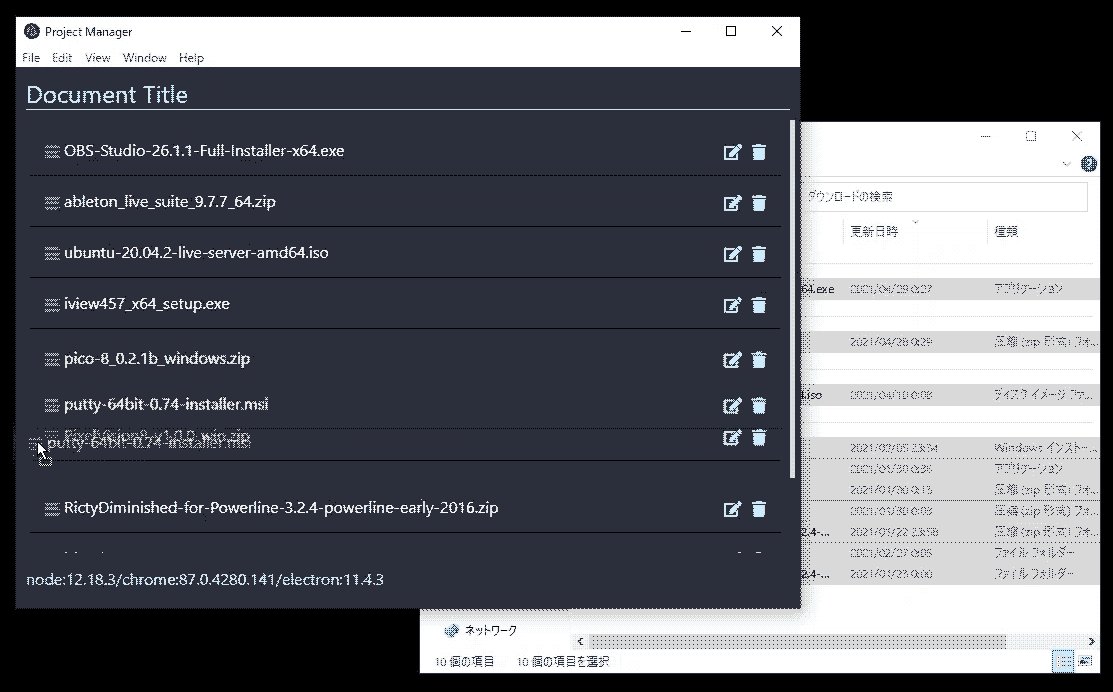
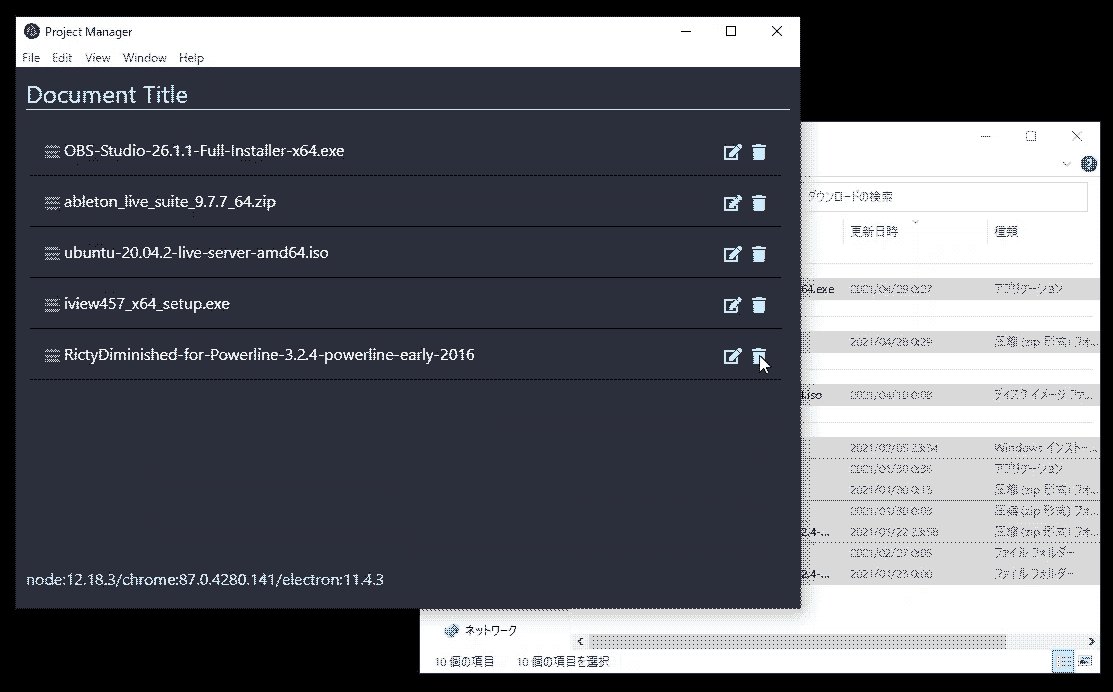
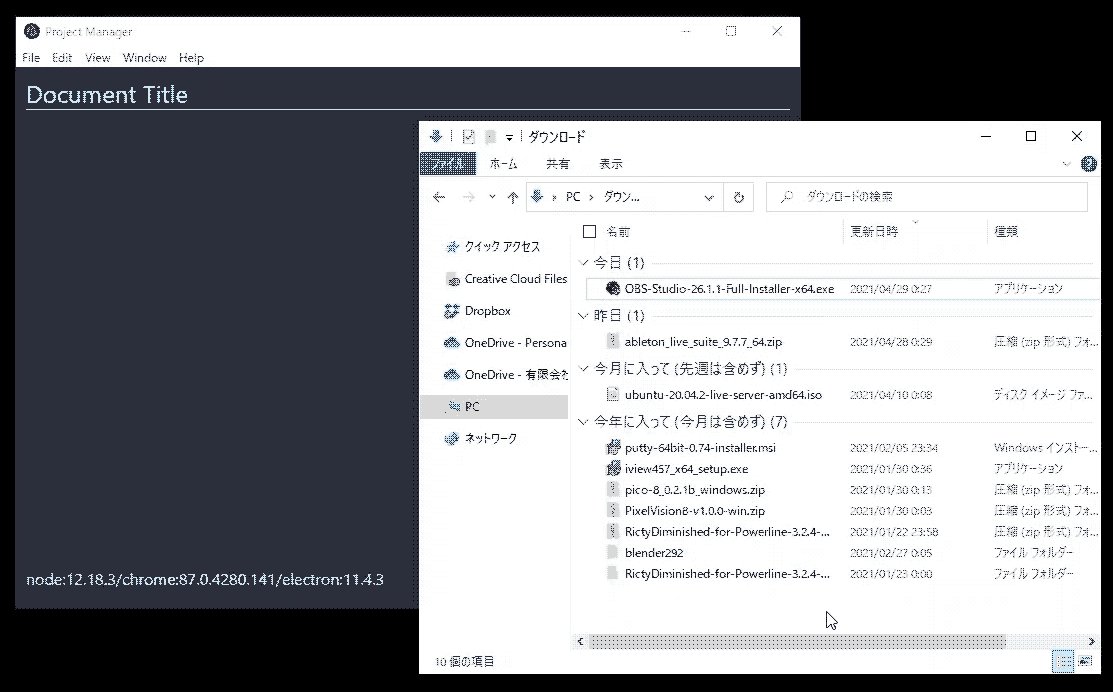
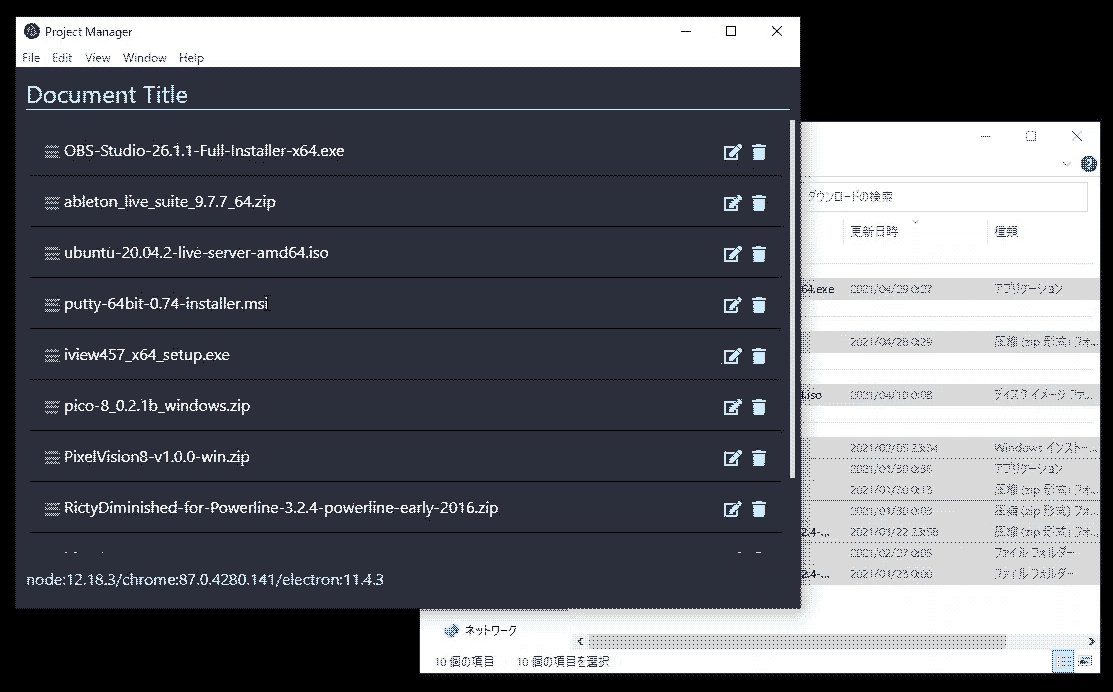
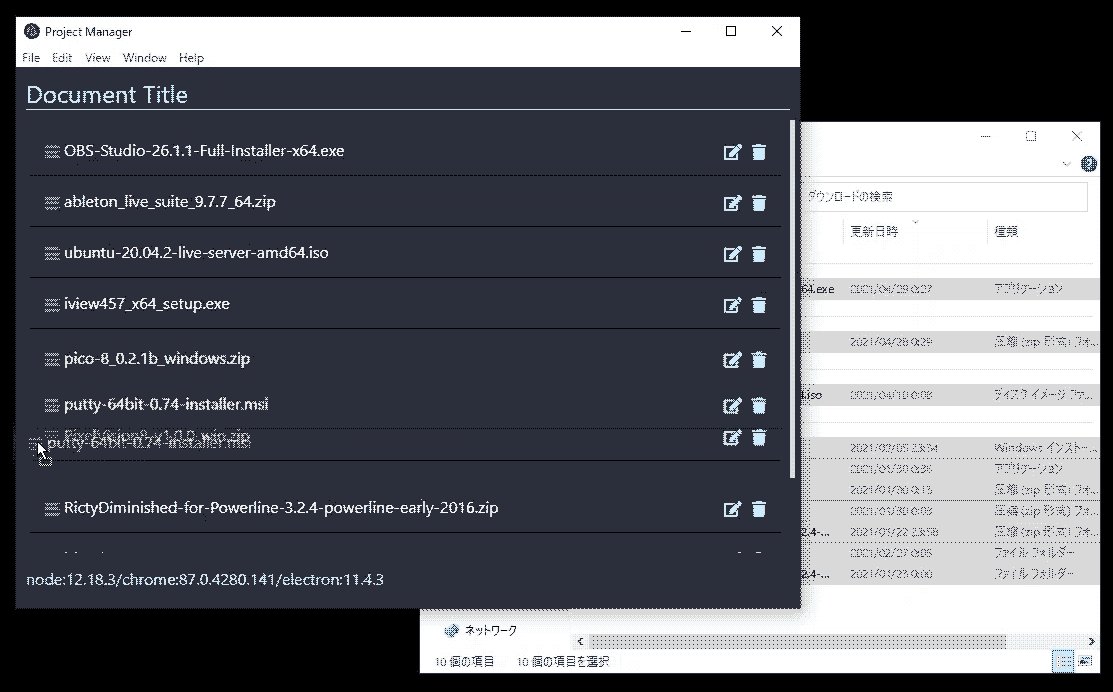
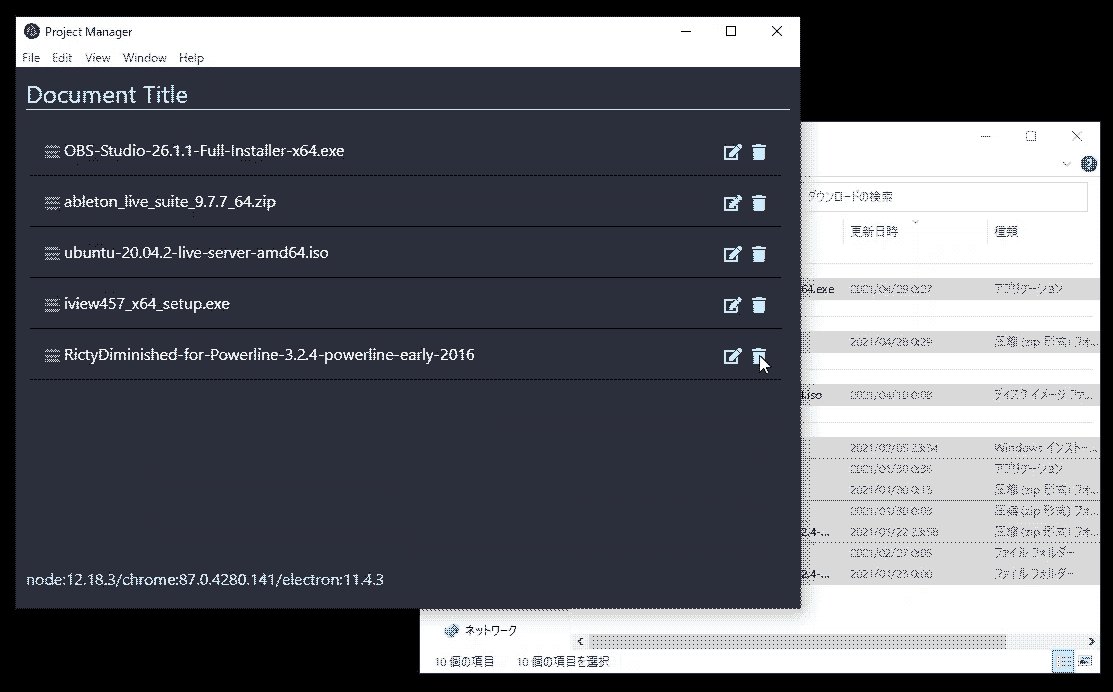
Electronでの開発の土台が出来たので、さっそく思いつくままに作り始める。ファイルのD&Dとvuedraggableを使った項目の並び替え。割と簡単!苦行の開発環境の整備が終わってようやく楽しくなって来たトコロ。

Font Awesomeのアイコンの呼び出しを自分のAPIキーを使っているので、このソースは配布できませんが…。
Electronでの開発の土台が出来たので、さっそく思いつくままに作り始める。ファイルのD&Dとvuedraggableを使った項目の並び替え。割と簡単!苦行の開発環境の整備が終わってようやく楽しくなって来たトコロ。

Font Awesomeのアイコンの呼び出しを自分のAPIキーを使っているので、このソースは配布できませんが…。
風邪引いて、子供と遊ぶことが出来ず週末はずーっとJavascriptのお勉強。
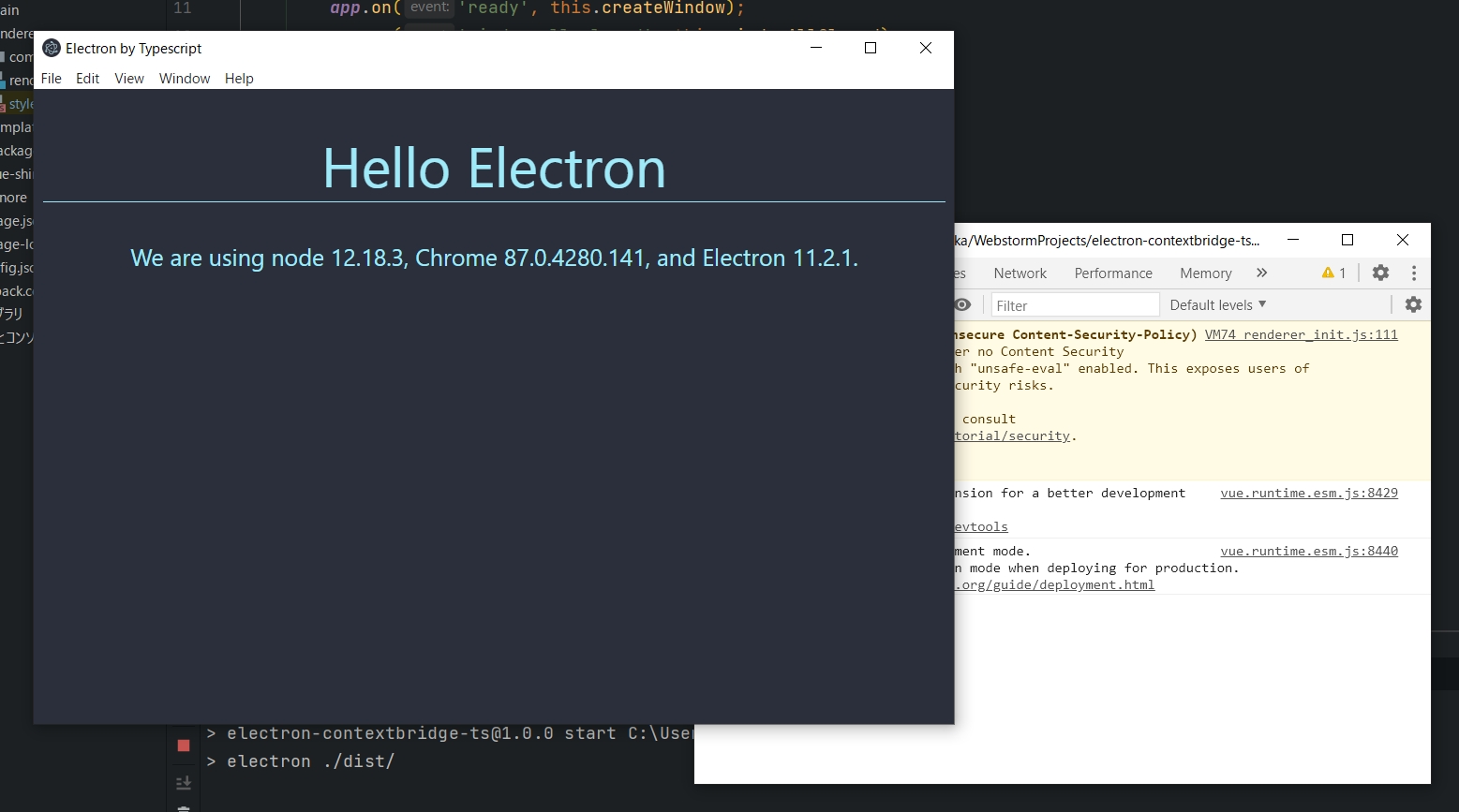
以前記事にした「Electron製アプリのセキュリティ」をTypescriptで実装し直しました。「nodeIntegration:false」と「contextIsolation:true」を設定したアプリの土台ですね。先日お勉強したVue SFCも含まれています。

package.jsonにあるnodeスクリプトの動作は以下。
レンダラ側のHTMLファイルは「html-webpack-plugin」を使用してテンプレートを元に作成されています。コンテンツセキュリティポリシーの「unsafe-eval」をProductionビルド時は書き込まない、Developmentビルド時はHTMLに書き込むようにするためです。Devビルドの場合はJavascriptバンドル時、eval関数が含まれるため「unsafe-eval」を許可しないと動作しません。
詳しくはwebpack.config.jsを、と言いたいところですが汚いです。
electronでのデスクトップアプリ開発の学習を久しぶりに続行しようかと思い立って、改めて推奨されるセキュリティを調べてみる。

リモートコンテンツを読み込む場合は「nodeIntegration: false」ってのは以前からあったけど「contextIsolation: true」は初耳。nodeIntegrationをオフる事でプリロードスクリプトにメインプロセスとレンダラープロセスを仲介させることになりますが、プリロードスクリプトはNode.jsにアクセスできるレンダラープロセスであるためこれも安全ではないんだとか。なのでcontextIsolationでプリロードスクリプトとレンダラーも分離してしまい、代わってAPIはcontextBridgeなるモジュールを通してプリロードからレンダラーへ公開するんだと。
なんかよう分からんようになってきました。穴ふさいだり、ちょっと開けたり大変です。contextBridge経由で使いたい分だけ解放してねって事でしょう、「全部拒否、必要なものだけ許可」、セキュリティのキホンですね。
contextBridge.exposeInMainWorld()でAPI Keyを文字列で登録してその下に関数を公開するんですが、コード補完が効かなくなるよね。JavaScriptでやってるのに、型定義ファイル(*.d.ts)を作らなきゃいけなくなってまあメンドクサイ。
Electron+JavaScriptをMainもRendererもWebpackでバンドルするテンプレートプロジェクト。
過去にも作ったことはありますが、Typescriptだったりglupとbrowserifyでビルドしてたりで開いても理解できず…自分がつくったのに。

暇つぶしに買ったゲーム「shapez.io」。Factorioみたいなやつ、資源は無尽蔵だしタワーディフェンスな要素もなし、ロジスティクスパズルゲーム?要求されるカタチに資源を分割したり、くっ付けたり、色付けたりして納品するゲームです。
ゲームの中で「納品」とか言われるとテンション下がりますけど。緩い借金と作業をしながら動物たちと無人島生活をするゲームが流行ってるくらいですから、休日に自分は何をやってんねんとかは、まぁ深く考えんとこ…。

なんだかんだでLevel18を終えるまで33時間もかかりました…。大半は放置ですけどね。「ブループリント(設置済み建築物のコピペ)」が手に入ると放置に拍車がかかってする事が無くなってきます。あと現状のラインを最適化するくらいなら、空き地に最適化したものを増築!みたいにどこぞの国みたいな量産の仕方が出来るのでゲーム的には微妙ですが、410円にしては結構遊べます。
このゲーム「electron」をフレームワークとして開発されています。乱暴に言うとHTML+CSS+Javascriptで動いてるという事です。快適には動きますがc++で書かれたFactorioと比べると重たいです。
オープンソースとして開発されており、ソースコードが公開されています。じっくり読んでみたいところです。