ActionScriptの代替としてElectronの勉強をと言いつつ、仕事が忙しくなり全く手を付けていませんでしたが、ちょっと再開。
なにせ「Electronではじめるアプリ開発[Amazon.co.jp]」の敷居が高い!第3章の「チャットアプリケーションを作ろう」からES6(ES2015)のJavascriptで書き始めて、「import?」さっきまでの「require」はどこいったの?からのReactの浅ーい説明と、Webアプリの開発経験が無いと読み進めるのは難しい内容です。
てなことで、横道にそれて(逃げて?)「Electron上でProcessingを動かしてみる」です。
正確にはそのJavascript実装版の「p5.js」を動かしてみた!です。
 Processing-Javaよりかなり重い
Processing-Javaよりかなり重い
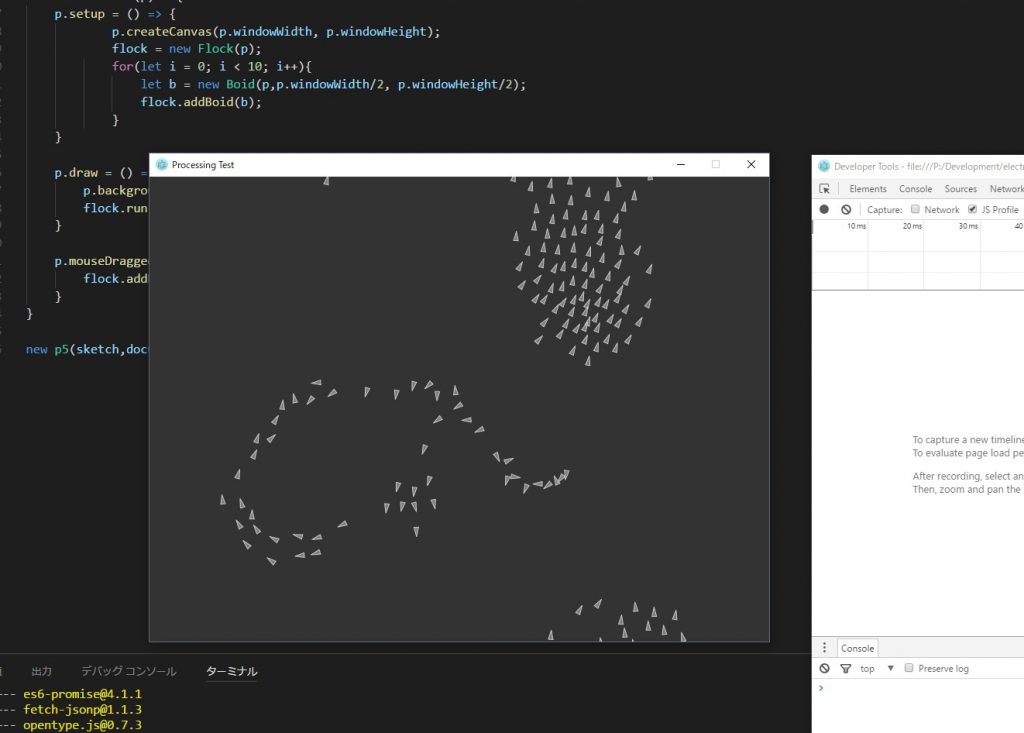
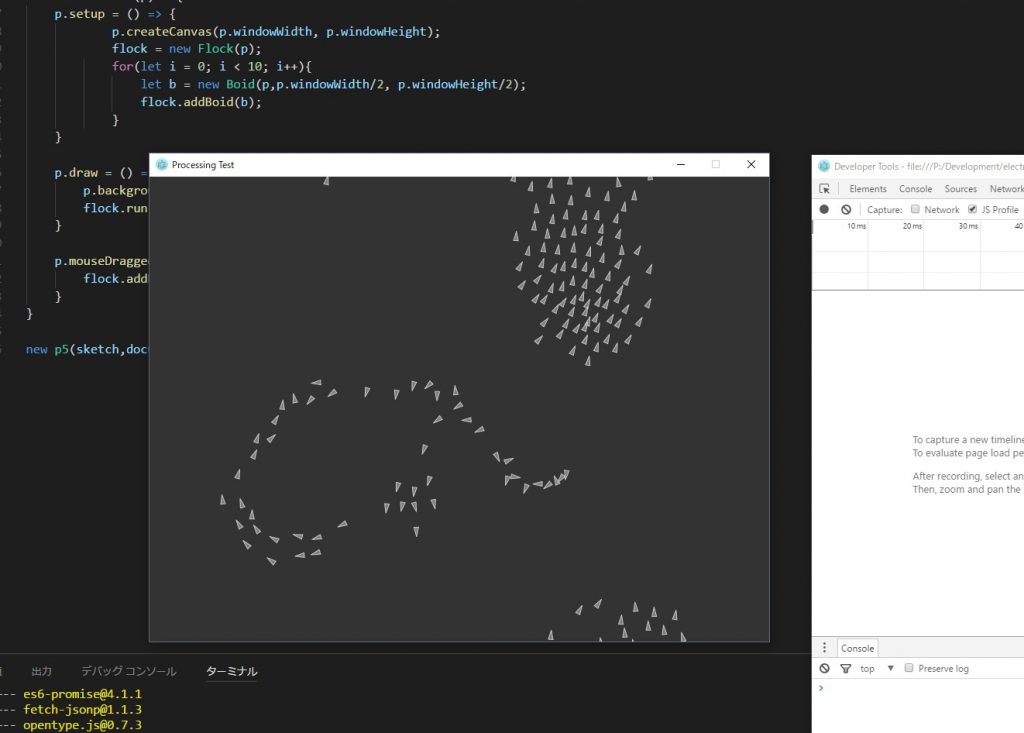
いままで作ってきたProcessingのスケッチには追加のライブラリが必要なものばかりでしたので使用せず、p5js.orgのFlockingを移植してみました。移植と言っても、p5をインスタンスモードで動かす事とFlockとBoidをモジュール化したってだけです。
モジュール化と読込はnode.jsのrequireで実装しています。ES2016ならimportやclassが使えるので書きやすいんですが、トランスパイルを挟む事になりp5が動かない時に問題の切り分けが今は上手くできそうにないので後回しです。今回書いたのはNode IntegrationなJavascriptという事になります。
つまづいた所が何点か、
いきなりElectromパッケージのインストールができませんでした。セキュリティソフトの「ESET Endpoint Antivirus」が邪魔をしていたらしく一時的にオフにする事で「npm install」を通すことができました。
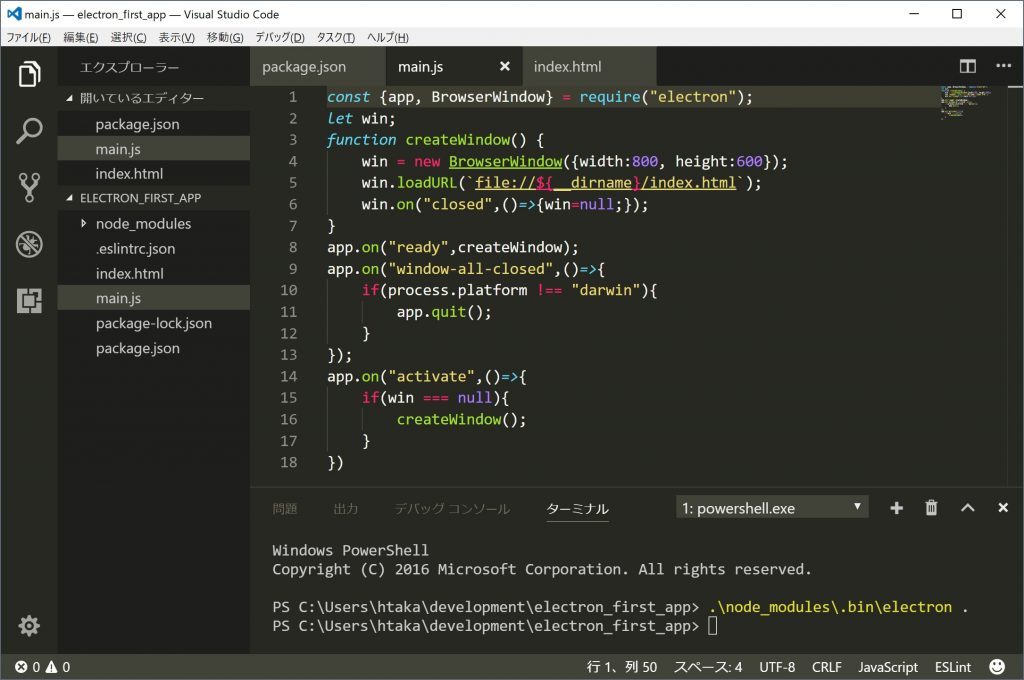
あと、指定サイズぴったりのコンテンツサイズを用意したかったのですが、
win = new BrowserWindow({"width":800,"height":600,"resizable": false});
とするだけではウィンドウタイトルやウィンドウの枠、いわゆるクロームも含めたサイズのウィンドウが作成されます。
win = new BrowserWindow({"width":800,"height":600,"resizable": false,"useContentSize": true});
とすることでコンテンツサイズが800×600のウィンドウを作ってくれるのですが、Windowsで実行する場合に出るメニューバーを消したい場合、
win = new BrowserWindow({"width":800,"height":600,"resizable": false,"useContentSize": true});
win.setMenu(null);
とするとメニューバーの高さ分隙間が出来てしまいました。これは以下のようにウィンドウを作る前にメニューを消すことで対処しました。
Menu.setApplicationMenu(null);
win = new BrowserWindow({"width":800,"height":600,"resizable": false,"useContentSize": true});
複数のウィンドウを持ったアプリの場合は問題が出るかもしれません。
今回の成果物~electron_test_p5。
展開したフォルダへシェルで移動して、$ npm install で必要なパッケージのインストールし、$ npm run start で実行できます。と思います。
道のり長いなー。